作为一种塑料玩具,乐高无疑是优雅且富有创造性的。而这已经体现在它的价格之上了。 理想的情况下,类似闲鱼这样的跳…Continue Reading “小玩物”
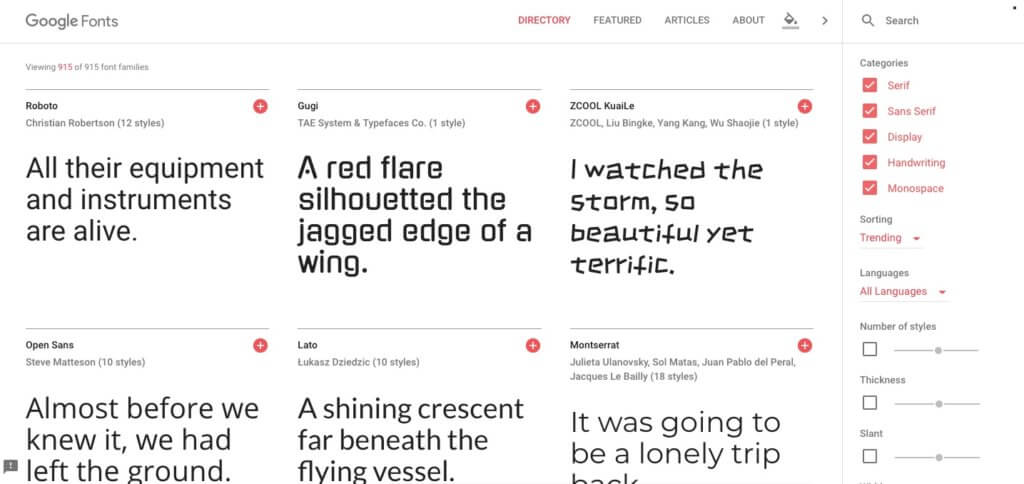
自女儿出生后几天,刚好逢五一假期,欢欣之余,沉浸在给小生命拍照以及搭建记录她成长的网站这样的事情上。 建站过程…Continue Reading “中文web字体,漠漠纷纷不奈何”
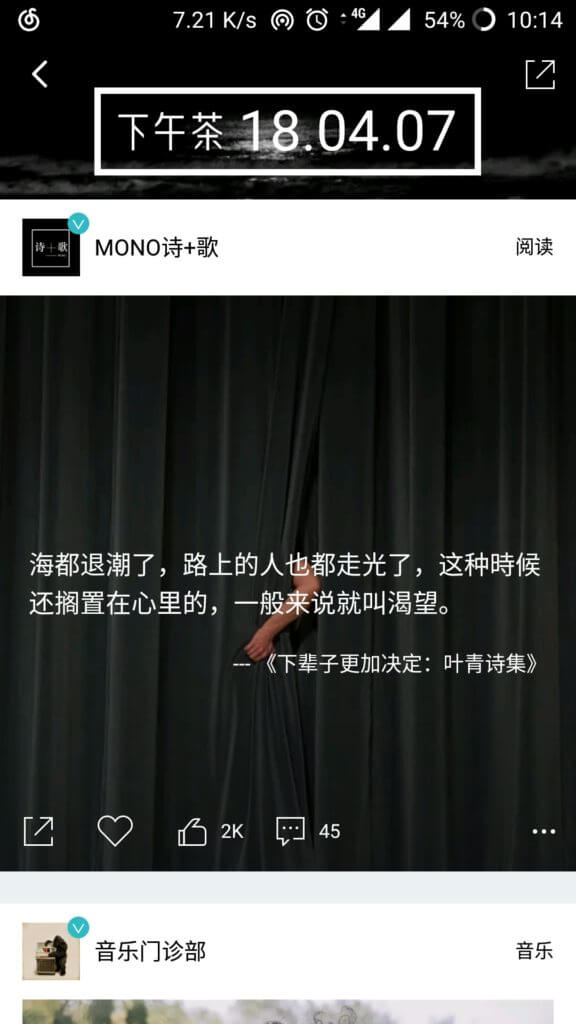
如果你想在偶然间腾出的一点点时光中从手机上读点儿什么——安安静静的那种,那么我推荐MONO,有着黝黑图标的MO…Continue Reading “片刻宁静的小时光”
安利一款轻量级的3D建模编辑软件,MagicalVoxel,没有什么基础的人也可以用这玩意儿做出满满像素风的立…Continue Reading “MagicalVoxel建模”
文/Robinson Meyer, The Atlantic 译/horsefaCe 本周(原文发表于2016…Continue Reading “Instagram 告别怀旧时代”
最早接触微软office套件的那个夏天,最喜欢做的就是“插入”各式的“艺术字”,好像越花里胡哨越有艺术成就感,…Continue Reading “往左边来一点点,《西文字体》后记”
虽然一直认为自己的审美是靠谱的,但也自知压根不懂设计。所谓知其然不知其所以然,大概就是我这种处境了。 不过在读…Continue Reading “紫禁城的CRAP”
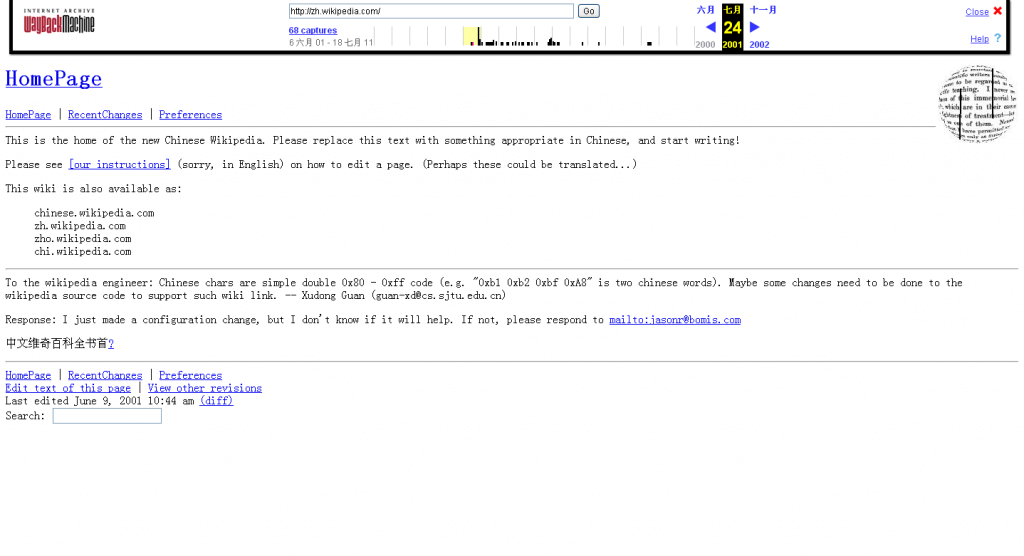
索引: 维基百科的首页(1) 维基百科的首页(2) 维基百科的首页(3) 若有一新人误入维基百科的首页改版遴选…Continue Reading “维基百科的首页(3)”
索引: 维基百科的首页(1) 维基百科的首页(2) 维基百科的首页(3) 沿承前一篇所说,平日里,维基百科首页…Continue Reading “维基百科的首页(2)”
北半球的夏天过去了,冬天来了,Fancy蓝幽幽的冰棍依旧静悄悄地竖立在那。 初次登入thefancy.com首…Continue Reading “小巧精致,中间路线”