越来越多盒子正在出现,并且试图进入我们的客厅,爬上我们的电视,占据我们的视线。经不起诱惑,我也买了一台(小米盒…Continue Reading “盒子们的使命”
在过去的几年里,大家都在热议社交网络对日常生活所带来的冲击。即使是一条狗,只需要注册一个标示有自己名字(或昵称…Continue Reading “『Subject:旅游』二三事”
最近由于在筹划五月初的旅行,密集地接触了多种旅游类的APP。 鉴于互联网和智能设备正在并且将持续地妆点这个时代…Continue Reading “旅游主题APP类型盘点”
北半球的夏天过去了,冬天来了,Fancy蓝幽幽的冰棍依旧静悄悄地竖立在那。 初次登入thefancy.com首…Continue Reading “小巧精致,中间路线”
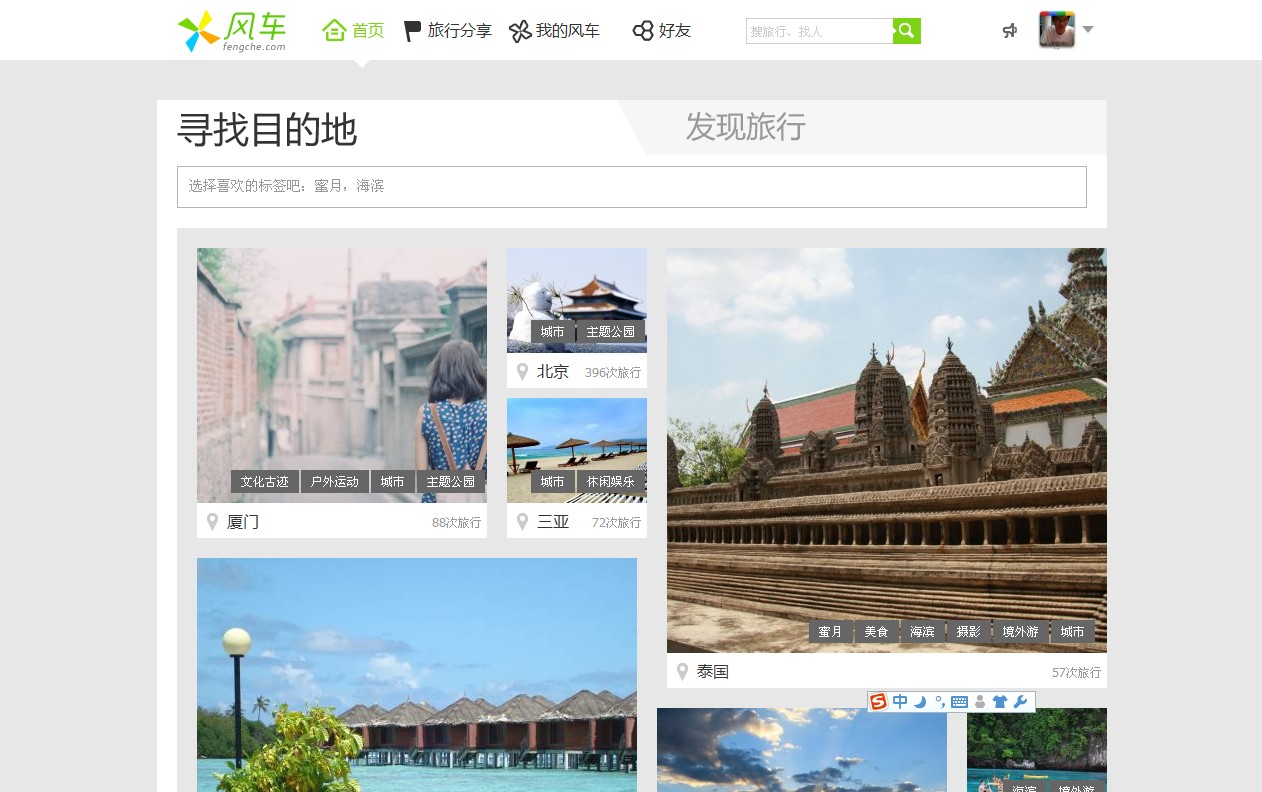
在tech2ipo看到了两篇关于风车网失败的总结性投稿,分别来自于风车网前CEO陈晓峰,和风车网前身蜻蜓网的P…Continue Reading “风车停转,旅游类网站的尝试何去何从”
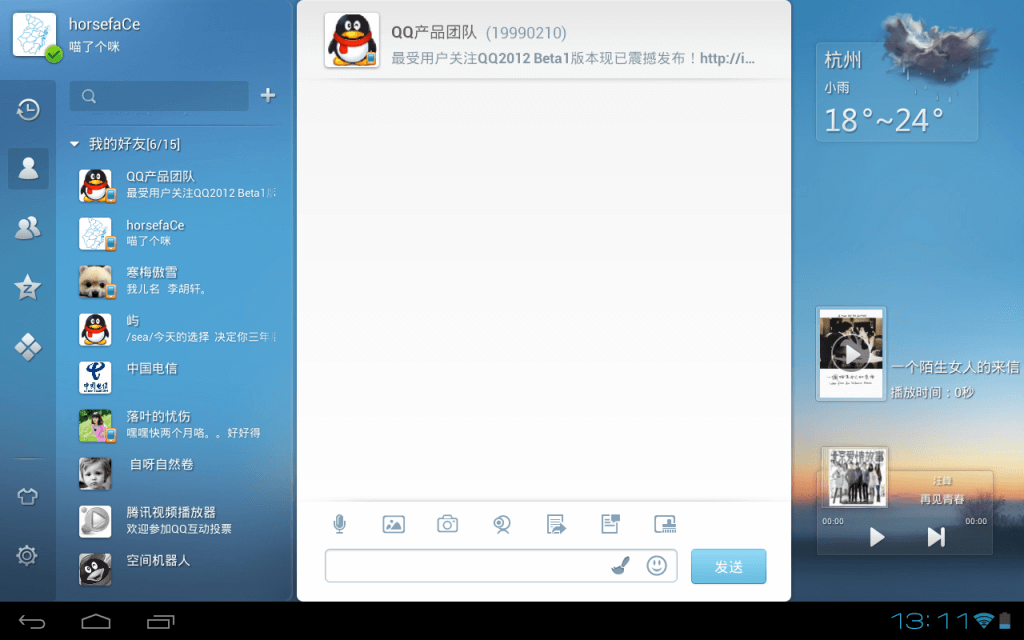
使用的机型是10.1吋的Motorola Xoom MZ606,系统刷的EOS的ICS 4.0.3。上擂选手都…Continue Reading “几款常用Android Pad应用在横屏下的横向滑动手势交互比较”
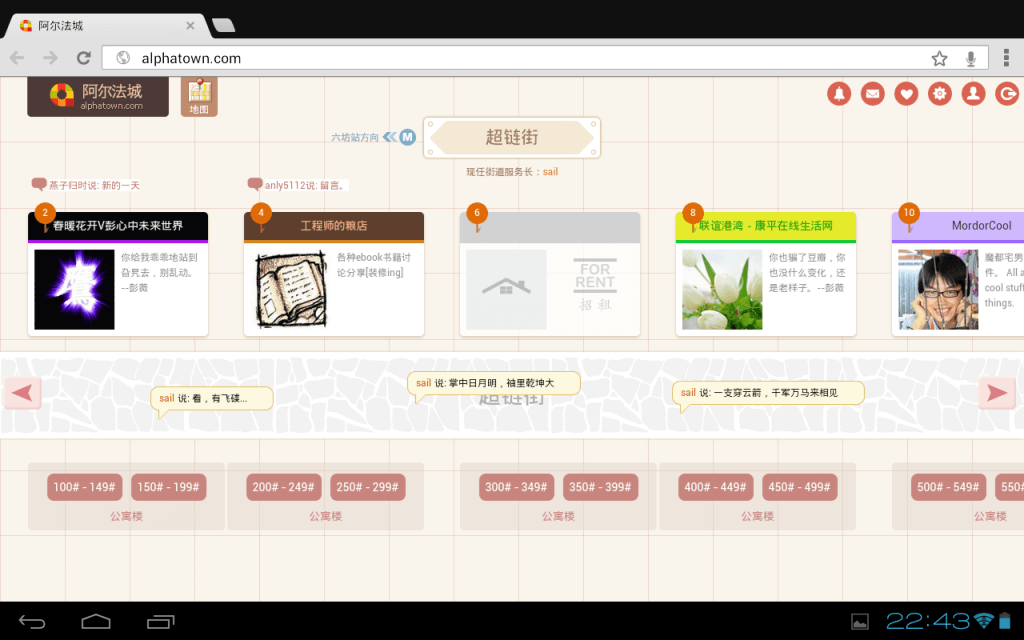
这两天又收到豆瓣阿尔法城的续住通知豆邮。本着一位热爱消灭数字的用户的本性,再一次被成功引导着完成了一次“活跃”…Continue Reading “续住阿尔法城”
Google Drive,憋了挺久,终于伴随着漫天的小道消息、可靠消息面世了。 目前免费的存储空间只有5GB,…Continue Reading “Google Drive需要着重平台化”
Draw Somthing这款游戏火了有一阵时间了。涂鸦,随手猜个单词,消遣娱乐,轻松加愉快。 话说Dra…Continue Reading “Draw Somthing个人优秀作品展”
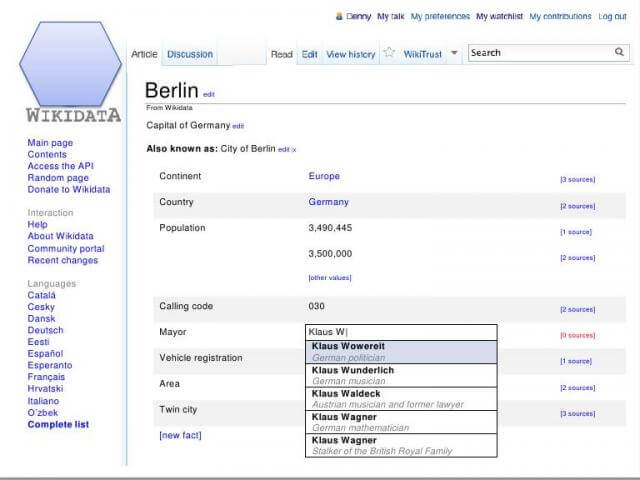
今天早上在TechCrunch上看到一篇文章,维基媒体基金会将实施“Wikidata”的打造计划。这个项目将会…Continue Reading “维基数据,据说中火烘焙中”