使用的机型是10.1吋的Motorola Xoom MZ606,系统刷的EOS的ICS 4.0.3。上擂选手都是社交大众脸:腾讯QQ HD(v1.8.1)、新浪微博HD(v2.4.0)、人人HD(v2.3.1.0)。在横屏下使用横向滑动操作进行人机交互,且看各位选手表现如何。
三款app虽性质有别,但在横屏的状态下的界面版式类似:左侧为信息源列表/信息流;右边用于显示来自于点击左边信息所展现的具体信息内容。对于左右两侧信息,上下滑动的操作基本上都是对列表或页面的翻滚,也有在顶部时下拉即为刷新操作的情况(如新浪微博 HD信息流部分和QQ HD的空间信息流,人人HD在当前版本并未采用此种设置)。而横向滑动的交互大致为对模块位置的调整,或对某些模块进行展示or关闭状态的更改。下面就对这三款应用横向滑动的异同进行比较。
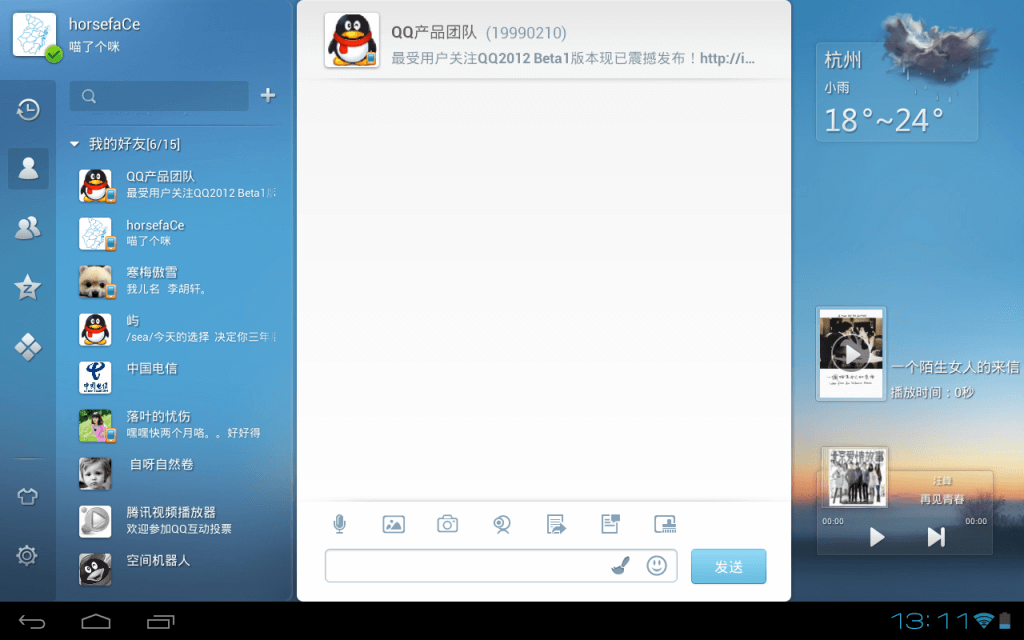
在聊天状态中,点击左侧好友,右侧(较中间)部分即会显示聊天栏。拖动聊天栏向右侧滑动就能关闭该模块。
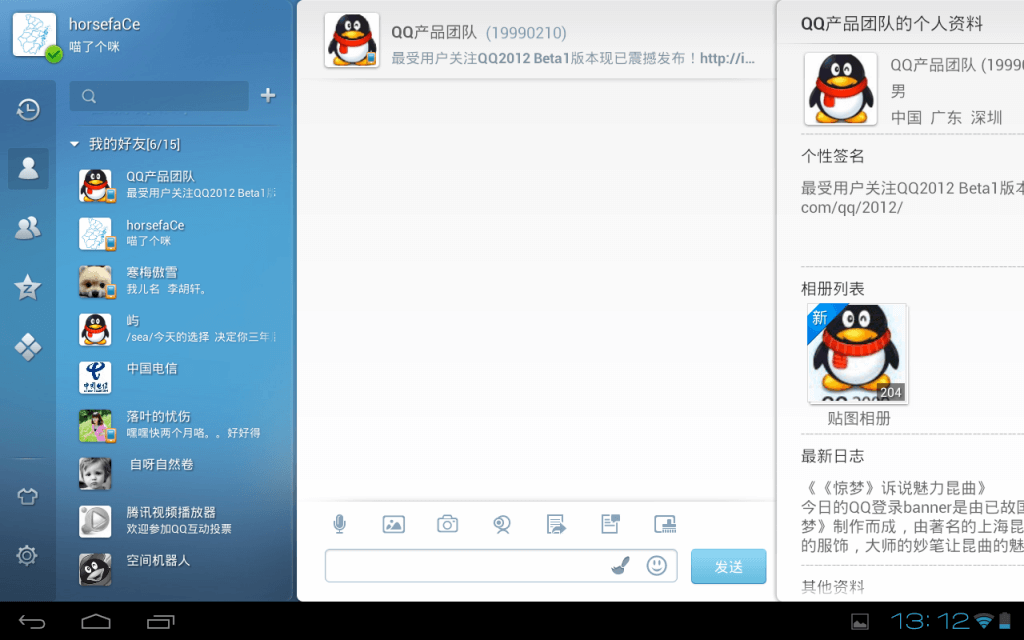
如果继续展示来自于点击聊天栏的内容,如打开好友的个人资料,聊天栏就会被“挤”至偏左侧,右侧用于呈现具体资料内容。
对已打开的共两个信息页(聊天栏+资料页)集体往右侧挪,就会腾出左侧的好友列表,但最右侧的资料页不会被完全关闭,而是一个“半遮面”的情况。此时若将其往左滑动,会回到上面一张图中的状态。而如果需要关闭资料页,只需再次往右拖拽一次,就会回到第一张图的状态。
同样的操作不仅限于聊天功能,也适用于这款应用中的其他功能模块,如内置的QQ空间等等。
需要指出的是,在QQ HD中,横向滑动的交互设计做得比较细致。滑动会带来一种“弹性”的摩擦感和质感,令使用者感觉自己并不是在跟一块屏幕较劲。而且在对窗口拉至其并不能到达的位置的操作中,窗口也不会呆板地“不动”,它会“象征性”地随手指挪动小短距离,然后弹回原位,实质上是避免了给用户产生一种“不听指挥”的感觉。
- 新浪微博
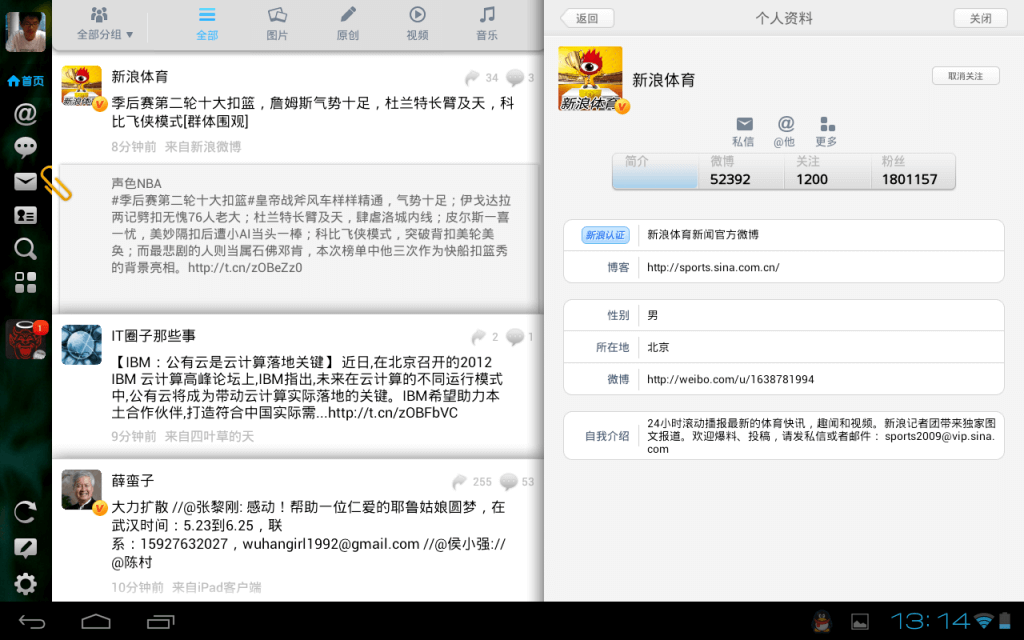
Android平板版的新浪微博,左侧为微博信息流。最常见的操作是点击左边的某条微博,然后在右部呈现出微博正文和转/评内容。
此时点击右侧信息,比如个人资料,新跳出的窗口就会覆盖原有右侧的内容。
上方有不是很明显的“返回”按钮,但是在这里,实际上还有另外一种方法回到前一张图的状态——向右滑动拖拽。
不过这个操作若没有提示和探索,恐怕很难被发现;而且这个滑动的效果感觉起来比较生硬,不能给人留下深刻印象;除此之外,在右侧只有一个信息窗口,没有“层叠”的情况下,滑动交互不能实现关闭该信息内容的结果,只能通过点击右上角小小的“关闭”按钮方能达到目的。
- 人人
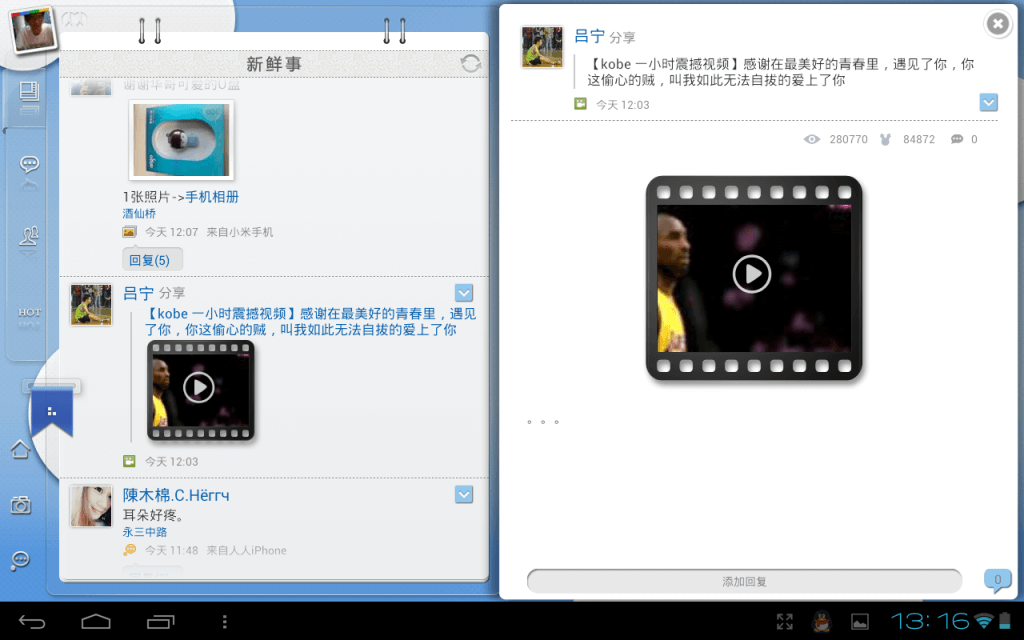
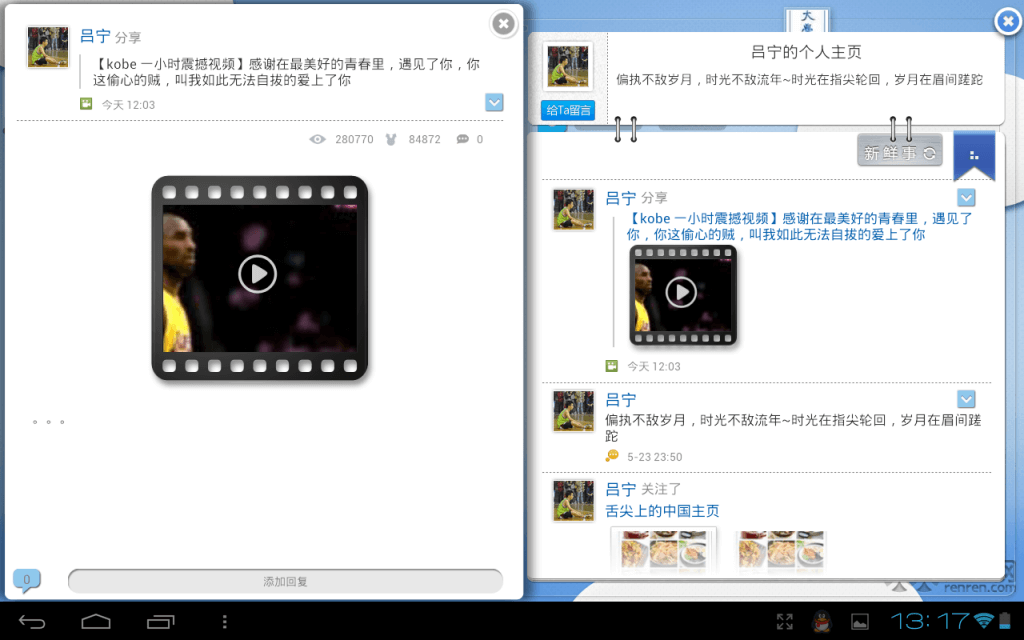
人人的Android Pad版,左边依旧默认显示信息流,右边呈现具体信息内容。
右侧信息向右滑动可关闭该窗口。有一个小亮点,向左滑动具体信息窗口,它的位置随即就会跳到左边,就跟下图显示的这样。
人人app的滑动虽说不上流畅,但也不是很迟缓,至少还说得过去。
对比三款应用,单从横向滑动这项交互手势操作上看,QQ占据了上风,可实现单窗口和多窗口的位置调整和关闭操作,滑动效果形象生动,体验良好。人人也做得可圈可点,虽然在视觉效果上还有差距,但已经植入了较为丰富的滑动操作交互。相比较而言,不仅是从本文比较的内容看还是其他方面,新浪微博的Android Pad版app就比较粗糙,用户体验也大大不及Android手机版。

中枪中枪!!!